ブログ構築(1)まずは、目標(目的)を持つことから
ブログを構築する前に、なぜブログをやりたいか、理由があるはずです。ここでは、商用利用とは別に、個人利用のブログで考えていきたいと思います。商用利用であれば、コンサルティング→プランニング→プレゼンテーション→デザイン ...と、1つ1つ目的と作業を明確にしていくワークフローをたどります。ただ、個人のブログ開設で、ここまですることはありませんが、自分がどんなブログを作成したいのか、大きな目標(目的)をもつことはとても大切です。あなたの頭の中に浮かんだアイデアが、大きな目標となります。そして、大きな目標ができると、小さな目標もおのずと見えてきます。

PR
ブログ構築(2)目標が決まったら...
目標が決まったら、アイデアを紙に書いてみることです。落書き程度でもよいですし、しっかり書き込んでもかまいません。とにかく、頭の中のアイデアを視覚として、表に出してあげましょう。これは、ブレインストーミングとまったく同じです。紙に書くことで、アイデアや計画がよりまとまってくれます。そこから、起こりうる問題も予測できます。それをどうしていくか、考えていくことで、より一層計画が現実に近づいていきます。

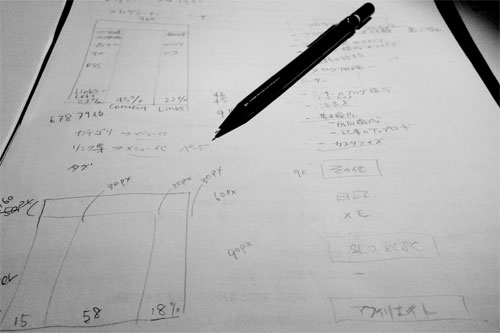
ちなみに、これは私がこのブログラーナーを作成する際に書いたメモです。

ちなみに、これは私がこのブログラーナーを作成する際に書いたメモです。
ブログデザイン(1)デザインの基本
ウェブ、ブログのデザインは、デザインの形式がある決まっているもので、それをデザインとしてどう当てはめていくかが、楽しみどころではないでしょうか。
私はデザインをしていくうえで、常に心がけていることがあります。それは、デザインが機能的であるかどうかです。特にウェブ、ブログであれば、操作やアクションも含めてです。
では、デザインでの機能的とは、どういうことでしょうか。
デザインが機能的に、消費者に視覚的に影響を与えていることかということです。テーマに沿った色を使っているでしょうか、レイアウトの配置は個々にまとまりのある陣取りをしているでしょうか、フォントの大きさは読みやすい大きさでしょうか、....などです。
例え、記事の内容がおもしろくても、知りたい内容でも、デザインのせいでとても読みずらかったり、読んでいると疲れてしまうようなデザインをしてしまったら、台無しです。
デザインを考えるうえで、まずは、基本的なデザインのルールを知ること。それを踏まえたうえで、凝ったデザイン、アクセントなどを加えていくのがよいのではないでしょうか。
私が、基本的なデザインで気をつけたいルールを3つあげるとしたら、
- レイアウト
- 色
- フォント
です。
私はデザインをしていくうえで、常に心がけていることがあります。それは、デザインが機能的であるかどうかです。特にウェブ、ブログであれば、操作やアクションも含めてです。
では、デザインでの機能的とは、どういうことでしょうか。
デザインが機能的に、消費者に視覚的に影響を与えていることかということです。テーマに沿った色を使っているでしょうか、レイアウトの配置は個々にまとまりのある陣取りをしているでしょうか、フォントの大きさは読みやすい大きさでしょうか、....などです。
例え、記事の内容がおもしろくても、知りたい内容でも、デザインのせいでとても読みずらかったり、読んでいると疲れてしまうようなデザインをしてしまったら、台無しです。
デザインを考えるうえで、まずは、基本的なデザインのルールを知ること。それを踏まえたうえで、凝ったデザイン、アクセントなどを加えていくのがよいのではないでしょうか。
私が、基本的なデザインで気をつけたいルールを3つあげるとしたら、
- レイアウト
- 色
- フォント
です。
ブログデザイン(2)レイアウトについて
[ 画面サイズ ]
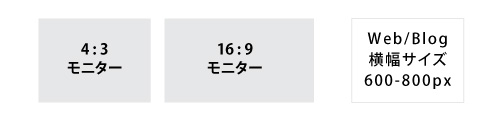
まず、全体の画面のサイズですが、ユーザーのモニターサイズはそれぞれ違います。またどんなディバイスを使って見るかによっても違います。ex.携帯電話、ipad ... どれを基準に考えたら良いんでしょう。答えは、一般的に使われているのが多いものを選ぶことです。(ただ、出力先のディバイスが決まっているのであれば、話は別です。たとえば、このサイトはipad 向けだとか。)そうすると、現在はいまだPCが主流と考えるのが無難でしょう。ただPCモニタも現在ではサイズが、たくさん出ています。悩ますのが、4:3比率のモニタが多かったのに、現在では16:9というワイドサイズのモニタも主流になっています。う~ん、悩むことがたくさんですね。
私がウェブ・ブログを作成する場合、ウェブで標準とされている600~800pxの間で最大横幅をとっています。ただ今回のこのブログラーナーは、元の横幅サイズが960pxで、私は3カラムを使用したかったので、960pxで作成しました。

[ カラムレイアウト ]
ブログを作成するのに、レイアウトは特別な場合を除き、ほぼ決まっていると言っていいでしょう。(カラムレイアウト)私は、その決まったレイアウトに対し、どう機能的で魅力的に見せられるか、ユーザーが使い易いかなどを考えて作成する時間がとっても楽しいです。ああでものない、こうでもない、と紙にラフプランを立てています。
レイアウトで気をつけたいことは、バランスが取れたレイアウトになっているかだと思います。片方のカラムは、空きすぎで、違うほうの内容は詰め込みすぎ...など。でも記事が増えていくとバランスが取れなくなってくるのも事実です。そういう場合は、新しいコンテンツ、機能、画像、広告などを入れてバランスをとっていくのも手だと思います。ブログは、動的なサイトだと思うので常に、デザインを考えておく必要があると思います。ただ、急に全体の印象を変えてしまうと、今まで使用していたユーザーが困惑してしまい、去ってしまう恐れもあるので、気をつけることです。
まず、全体の画面のサイズですが、ユーザーのモニターサイズはそれぞれ違います。またどんなディバイスを使って見るかによっても違います。ex.携帯電話、ipad ... どれを基準に考えたら良いんでしょう。答えは、一般的に使われているのが多いものを選ぶことです。(ただ、出力先のディバイスが決まっているのであれば、話は別です。たとえば、このサイトはipad 向けだとか。)そうすると、現在はいまだPCが主流と考えるのが無難でしょう。ただPCモニタも現在ではサイズが、たくさん出ています。悩ますのが、4:3比率のモニタが多かったのに、現在では16:9というワイドサイズのモニタも主流になっています。う~ん、悩むことがたくさんですね。
私がウェブ・ブログを作成する場合、ウェブで標準とされている600~800pxの間で最大横幅をとっています。ただ今回のこのブログラーナーは、元の横幅サイズが960pxで、私は3カラムを使用したかったので、960pxで作成しました。
[ カラムレイアウト ]
ブログを作成するのに、レイアウトは特別な場合を除き、ほぼ決まっていると言っていいでしょう。(カラムレイアウト)私は、その決まったレイアウトに対し、どう機能的で魅力的に見せられるか、ユーザーが使い易いかなどを考えて作成する時間がとっても楽しいです。ああでものない、こうでもない、と紙にラフプランを立てています。
レイアウトで気をつけたいことは、バランスが取れたレイアウトになっているかだと思います。片方のカラムは、空きすぎで、違うほうの内容は詰め込みすぎ...など。でも記事が増えていくとバランスが取れなくなってくるのも事実です。そういう場合は、新しいコンテンツ、機能、画像、広告などを入れてバランスをとっていくのも手だと思います。ブログは、動的なサイトだと思うので常に、デザインを考えておく必要があると思います。ただ、急に全体の印象を変えてしまうと、今まで使用していたユーザーが困惑してしまい、去ってしまう恐れもあるので、気をつけることです。
ブログデザイン(3)色について
色には、色個々のイメージ・印象があります。ウェブ・ブログの背景の色を変えるだけで、印象が大分変わってきます。色に関して、ウェブ・ブログで重要なのは、特に配色です。
配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。

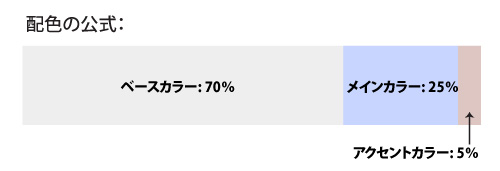
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。

配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。
- 1
- 2
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
