忍者ブログ:カラムの位置を左右変更する
現在のこの忍者ブログのデザイン(テーマ:モノクローム)は、2カラムに落ち着きました。
カラムの位置を左側に移動したいので、その変更を記述します。
CSSの2か所を変更するだけです。
.PluginBlock { float:right; }
#EntryBlock { float:left; }
↓
.PluginBlock { float:left; }
#EntryBlock { float:right; }
に変更する。
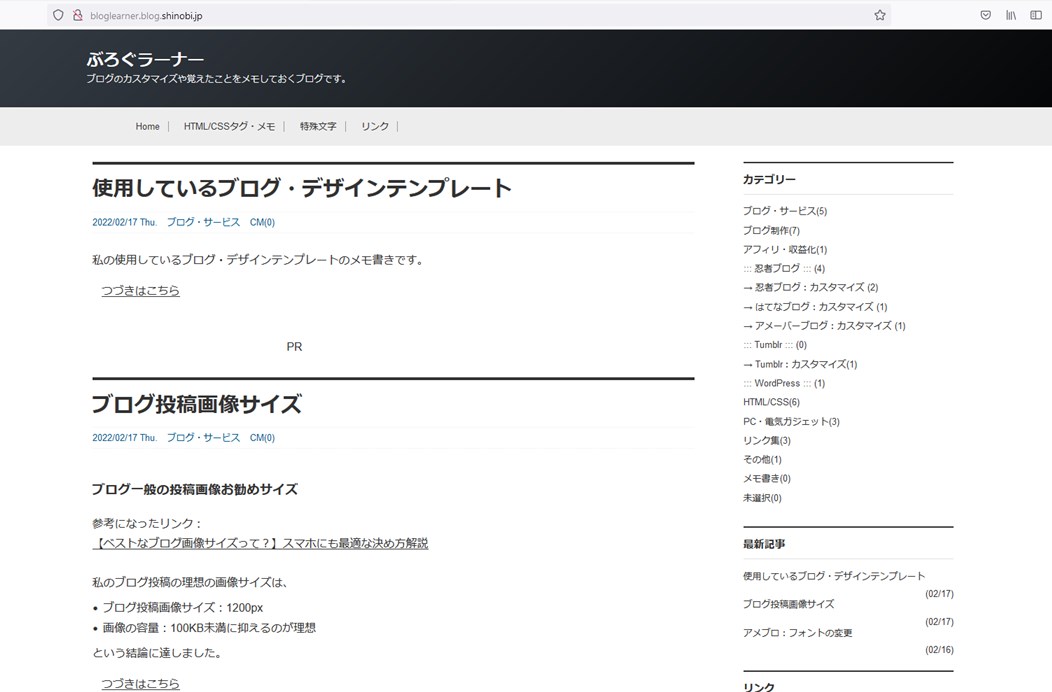
変更前

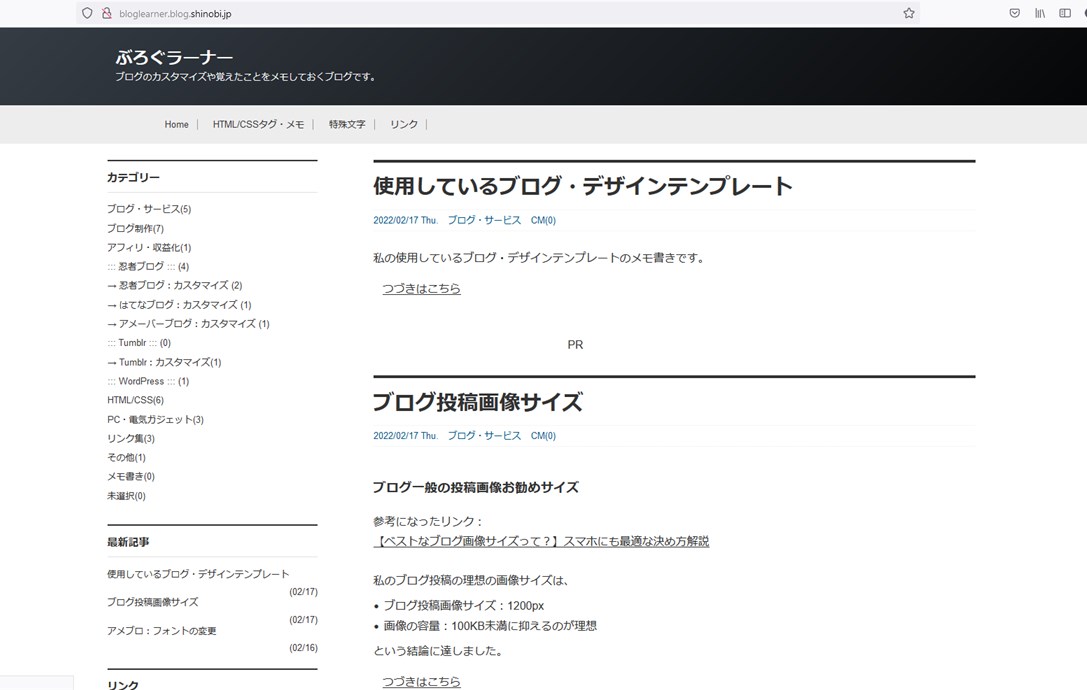
変更後

右にあったカラムが、左に移動しました!
①「デザイン」>「PC用テンプレート」>「使用中のテンプレート」>「修正」
(テーマ:モノクロームを使用)
② CSS編集画面の下記の赤い部分を変更する。
/**************************************************************************************
プラグインブロック用デザイン
**************************************************************************************/
/*プラグイン表示箇所全体の設定*/
.PluginBlock {
margin: 8px 30px 0 0 ;
padding:15px 0px 2em 0;
width:300px;
float:left; (←元は「right」になっているので、「left」にする。)
}
/**************************************************************************************
記事ブロック用デザイン
**************************************************************************************/
/*記事繰り返し処理全ての部分の設定*/
#EntryBlock {
margin: 10px 20px 0 0;
padding:0 0 2em;
width:900px;
float:right; (←元は「left」になっているので、「right」にする。)
}
「保存」をして、完了!
カラムの位置を左側に移動したいので、その変更を記述します。
CSSの2か所を変更するだけです。
.PluginBlock { float:right; }
#EntryBlock { float:left; }
↓
.PluginBlock { float:left; }
#EntryBlock { float:right; }
に変更する。
変更前
変更後
右にあったカラムが、左に移動しました!
①「デザイン」>「PC用テンプレート」>「使用中のテンプレート」>「修正」
(テーマ:モノクロームを使用)
② CSS編集画面の下記の赤い部分を変更する。
/**************************************************************************************
プラグインブロック用デザイン
**************************************************************************************/
/*プラグイン表示箇所全体の設定*/
.PluginBlock {
margin: 8px 30px 0 0 ;
padding:15px 0px 2em 0;
width:300px;
float:left; (←元は「right」になっているので、「left」にする。)
}
/**************************************************************************************
記事ブロック用デザイン
**************************************************************************************/
/*記事繰り返し処理全ての部分の設定*/
#EntryBlock {
margin: 10px 20px 0 0;
padding:0 0 2em;
width:900px;
float:right; (←元は「left」になっているので、「right」にする。)
}
「保存」をして、完了!
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
