アメブロのブログ幅を変更する
アメブロのPC用のデザインは、幅が小さいので幅を大きくする。私は、3カラム使用。
アメブロのデザインを選ぶとき、CSS変更が可能な「カスタム可能」>「CSS編集用デザイン」から選ぶ。
*「CSS編集用デザイン」のみ、CSSの編集ができ、ブログの横幅が変更できる。他のデザインだと、変更できるものが限られている。
参考になったリンク:
アメブロの横幅を『広げる』『狭くする』方法
アメブロの全体の幅やサイドバーの幅を変更する方法
「CSS編集用デザイン」
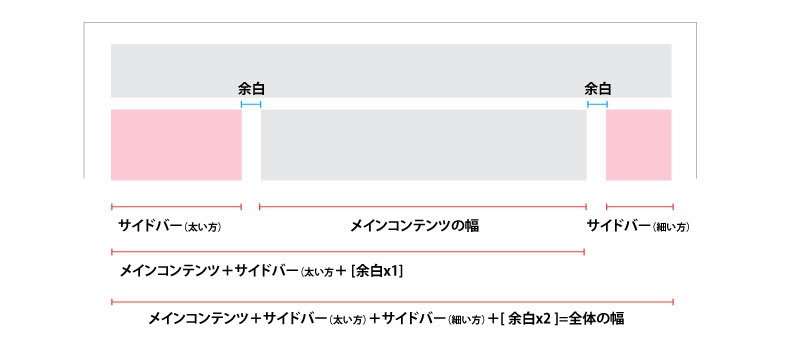
幅の基本

3カラムの構成

3910GOさん http://blog-customize.3910go.com/
アメブロの横幅を『広げる』『狭くする』方法を参考にしました。
/***************************************
アメブロの横幅調整(元の状態の幅を記述しています)
by 3910GO http://blog-customize.3910go.com/
***************************************/
/* ▼ 全体幅(全カラム共通)の調整 ▼ */
.skinHeaderArea, .skinContentsArea{width: 980px;}
/* ▼ サイドメニューA(太い方)の幅調整 ▼ */
.columnA .skinSubA{width: 300px;} /* 2カラム・メニュー左 */
.columnB .skinSubA{width: 300px;} /* 2カラム・メニュー右 */
.columnC .skinSubA{width: 300px;} /* 3カラム・右ワイドメニュー */
.columnD .skinSubA{width: 300px;} /* 3カラム・左ワイドメニュー */
.columnE .skinSubA{width: 300px;} /* 3カラム・右メニュー */
/* ▼ サイドメニューB(細い方)の幅調 ▼ */
.columnC .skinSubB{width: 180px;} /* 3カラム・右ワイドメニュー */
.columnD .skinSubB{width: 180px;} /* 3カラム・左ワイドメニュー */
.columnE .skinSubB{width: 180px;} /* 3カラム・右メニュー */
/* ▼ メイン(記事)カラムの幅調整カスタマイズ ▼ */
.columnA .skinMainArea{width: 665px;} /* 2カラム・メニュー左 */
.columnB .skinMainArea{width: 665px;} /* 2カラム・メニュー右 */
.columnC .skinMainArea{width: 470px;} /* 3カラム・右ワイドメニュー */
.columnD .skinMainArea{width: 470px;} /* 3カラム・左ワイドメニュー */
.columnE .skinMainArea{width: 470px;} /* 3カラム・右メニュー */
/* ▼ メイン(記事)カラムとサイドメニューAの外枠 ▼ */
.columnC .layoutContentsA{width: 785px;} /* 3カラム・右ワイドメニュー */
.columnD .layoutContentsA{width: 785px;} /* 3カラム・左ワイドメニュー */
/*▲ 幅の調整カスタマイズ (ここまで) ▲ */
私は、
ブログ全体:1400px
太いカラム(右):300px
細いカラム(左):220px
メイン投稿用:840px
メイン+太いカラム(右)+余白:1160px
としたいので、
/* ▼ 全体幅(全カラム共通)の調整 ▼ */
.skinHeaderArea, .skinContentsArea{width: 1400px;}
/* ▼ サイドメニューA(太い方)の幅調整 ▼ */
.columnC .skinSubA{width: 300px;} /* 3カラム・右ワイドメニュー */
/* ▼ サイドメニューB(細い方)の幅調 ▼ */
.columnC .skinSubB{width: 220px;} /* 3カラム・右ワイドメニュー */
/* ▼ メイン(記事)カラムの幅調整カスタマイズ ▼ */
.columnC .skinMainArea{width: 840px;} /* 3カラム・右ワイドメニュー */
/* ▼ メイン(記事)カラムとサイドメニューAの外枠 ▼ */
.columnC .layoutContentsA{width: 1160px;} /* 3カラム・右ワイドメニュー */
/*▲ 幅の調整カスタマイズ (ここまで) ▲ */
を、CSSに記述しました。
 幅が、大きくなりました!
幅が、大きくなりました!
アメブロのデザインを選ぶとき、CSS変更が可能な「カスタム可能」>「CSS編集用デザイン」から選ぶ。
*「CSS編集用デザイン」のみ、CSSの編集ができ、ブログの横幅が変更できる。他のデザインだと、変更できるものが限られている。
参考になったリンク:
アメブロの横幅を『広げる』『狭くする』方法
アメブロの全体の幅やサイドバーの幅を変更する方法
「CSS編集用デザイン」
幅の基本
3カラムの構成
3910GOさん http://blog-customize.3910go.com/
アメブロの横幅を『広げる』『狭くする』方法を参考にしました。
/***************************************
アメブロの横幅調整(元の状態の幅を記述しています)
by 3910GO http://blog-customize.3910go.com/
***************************************/
/* ▼ 全体幅(全カラム共通)の調整 ▼ */
.skinHeaderArea, .skinContentsArea{width: 980px;}
/* ▼ サイドメニューA(太い方)の幅調整 ▼ */
.columnA .skinSubA{width: 300px;} /* 2カラム・メニュー左 */
.columnB .skinSubA{width: 300px;} /* 2カラム・メニュー右 */
.columnC .skinSubA{width: 300px;} /* 3カラム・右ワイドメニュー */
.columnD .skinSubA{width: 300px;} /* 3カラム・左ワイドメニュー */
.columnE .skinSubA{width: 300px;} /* 3カラム・右メニュー */
/* ▼ サイドメニューB(細い方)の幅調 ▼ */
.columnC .skinSubB{width: 180px;} /* 3カラム・右ワイドメニュー */
.columnD .skinSubB{width: 180px;} /* 3カラム・左ワイドメニュー */
.columnE .skinSubB{width: 180px;} /* 3カラム・右メニュー */
/* ▼ メイン(記事)カラムの幅調整カスタマイズ ▼ */
.columnA .skinMainArea{width: 665px;} /* 2カラム・メニュー左 */
.columnB .skinMainArea{width: 665px;} /* 2カラム・メニュー右 */
.columnC .skinMainArea{width: 470px;} /* 3カラム・右ワイドメニュー */
.columnD .skinMainArea{width: 470px;} /* 3カラム・左ワイドメニュー */
.columnE .skinMainArea{width: 470px;} /* 3カラム・右メニュー */
/* ▼ メイン(記事)カラムとサイドメニューAの外枠 ▼ */
.columnC .layoutContentsA{width: 785px;} /* 3カラム・右ワイドメニュー */
.columnD .layoutContentsA{width: 785px;} /* 3カラム・左ワイドメニュー */
/*▲ 幅の調整カスタマイズ (ここまで) ▲ */
私は、
ブログ全体:1400px
太いカラム(右):300px
細いカラム(左):220px
メイン投稿用:840px
メイン+太いカラム(右)+余白:1160px
としたいので、
/* ▼ 全体幅(全カラム共通)の調整 ▼ */
.skinHeaderArea, .skinContentsArea{width: 1400px;}
/* ▼ サイドメニューA(太い方)の幅調整 ▼ */
.columnC .skinSubA{width: 300px;} /* 3カラム・右ワイドメニュー */
/* ▼ サイドメニューB(細い方)の幅調 ▼ */
.columnC .skinSubB{width: 220px;} /* 3カラム・右ワイドメニュー */
/* ▼ メイン(記事)カラムの幅調整カスタマイズ ▼ */
.columnC .skinMainArea{width: 840px;} /* 3カラム・右ワイドメニュー */
/* ▼ メイン(記事)カラムとサイドメニューAの外枠 ▼ */
.columnC .layoutContentsA{width: 1160px;} /* 3カラム・右ワイドメニュー */
/*▲ 幅の調整カスタマイズ (ここまで) ▲ */
を、CSSに記述しました。
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
