忍者ブログ:3カラムにする
標準のカラム「スタンダード」はカラムが2つですが、私はカラムを3つにしたいので、やり方を書き留めておきます。
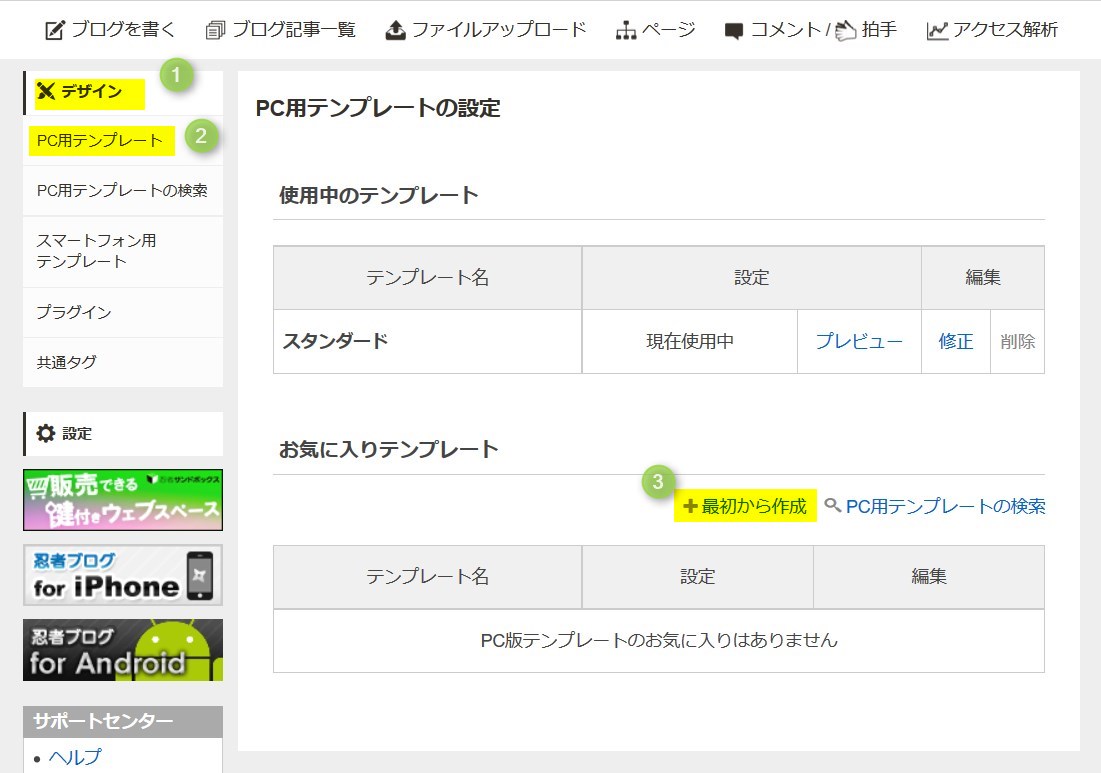
①「デザイン」>②「PC用テンプレート」>③「+最初から作成」をクリック。

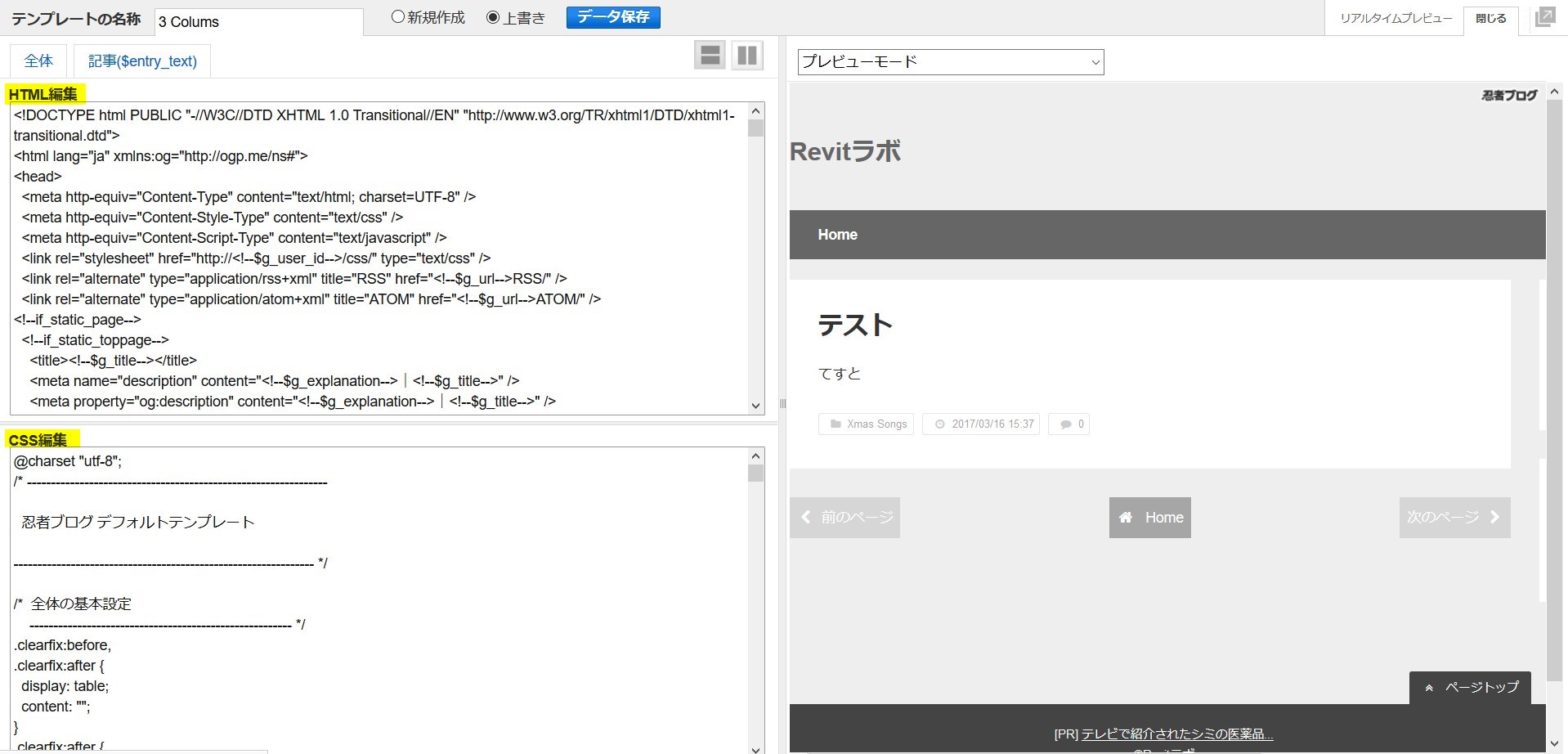
HTML と CSSの編集画面になるので、HTML と CSSをいじっていきます。

カラムを増やすだけの場合は、ここを飛ばして大丈夫です。
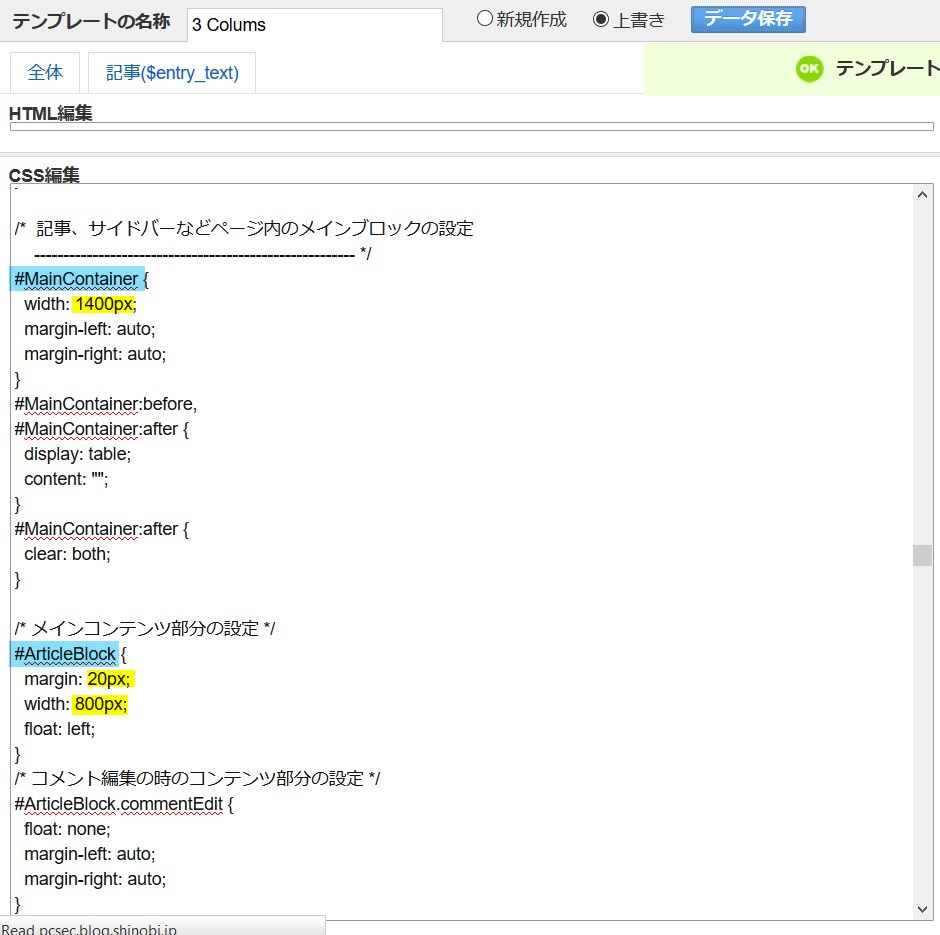
私は全体の幅も変更したいので、CSSから全体の幅を変更していきます。
EX.全体の幅1400pxにします。
/* 記事、サイドバーなどページ内/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1090px;
margin-left: auto;
margin-right: auto;
/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1400px;
margin-left: auto;
margin-right: auto;
}

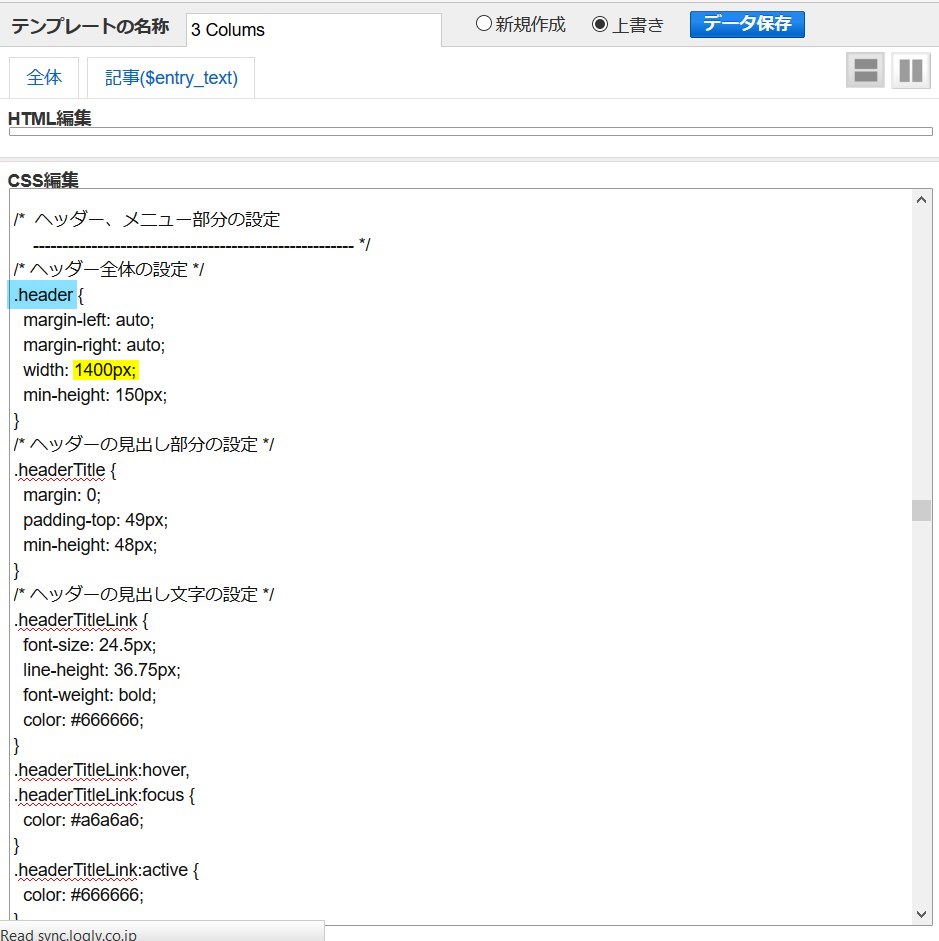
ヘッダーもカラムに合わせて大きくする。

ついでに、メインコンテンツの投稿欄の幅ももう少し大きくしました。
Ex.800px Marginも左右が0pxに設定されているので、全て20pxになるように0を削除しました。
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px 0;
width: 706px;
float: left;
}
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px;
width: 800px;
float: left;
}
ここから、3カラム追加。
標準のコラム「スタンダード」はカラムが2つですが、私はカラムを3つにしたいので、やり方を書き留めておきます。
①「デザイン」>②「PC用テンプレート」>③「+最初から作成」をクリック。
<img src="http://blog.cnobi.jp/v1/blog/user/0eb7d1f38546165256b1e0cd71372163/1491176853" alt="" />
HTML と CSSの編集画面になるので、HTML と CSSをいじっていきます。
<img src="http://blog.cnobi.jp/v1/blog/user/0eb7d1f38546165256b1e0cd71372163/1491176880" alt="" />
カラムを増やすだけの場合は、ここを飛ばして大丈夫です。
私は全体の幅も変更したいので、CSSから全体の幅を変更していきます。
EX.全体の幅1400pxにします。
/* 記事、サイドバーなどページ内/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1090px;
margin-left: auto;
margin-right: auto;
/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1400px;
margin-left: auto;
margin-right: auto;
}
ついでに、メインコンテンツの投稿欄の幅ももう少し大きくしました。
Ex.800px Marginも左右が0pxに設定されているので、全て20pxになるように0を削除しました。
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px 0;
width: 706px;
float: left;
}
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px;
width: 800px;
float: left;
}
カラム全体を1400pxにしたので、ヘッダー部も同じ幅の1400pxにします。
/* ヘッダー、メニュー部分の設定
------------------------------------------------------- */
/* ヘッダー全体の設定 */
.header {
margin-left: auto;
margin-right: auto;
width: 1090px;
min-height: 150px;
}
さて、ここからが3カラムの設定ですが、
①「デザイン」>②「PC用テンプレート」>③「+最初から作成」をクリック。
HTML と CSSの編集画面になるので、HTML と CSSをいじっていきます。
カラムを増やすだけの場合は、ここを飛ばして大丈夫です。
私は全体の幅も変更したいので、CSSから全体の幅を変更していきます。
EX.全体の幅1400pxにします。
/* 記事、サイドバーなどページ内/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1090px;
margin-left: auto;
margin-right: auto;
/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1400px;
margin-left: auto;
margin-right: auto;
}
ヘッダーもカラムに合わせて大きくする。
ついでに、メインコンテンツの投稿欄の幅ももう少し大きくしました。
Ex.800px Marginも左右が0pxに設定されているので、全て20pxになるように0を削除しました。
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px 0;
width: 706px;
float: left;
}
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px;
width: 800px;
float: left;
}
ここから、3カラム追加。
標準のコラム「スタンダード」はカラムが2つですが、私はカラムを3つにしたいので、やり方を書き留めておきます。
①「デザイン」>②「PC用テンプレート」>③「+最初から作成」をクリック。
<img src="http://blog.cnobi.jp/v1/blog/user/0eb7d1f38546165256b1e0cd71372163/1491176853" alt="" />
HTML と CSSの編集画面になるので、HTML と CSSをいじっていきます。
<img src="http://blog.cnobi.jp/v1/blog/user/0eb7d1f38546165256b1e0cd71372163/1491176880" alt="" />
カラムを増やすだけの場合は、ここを飛ばして大丈夫です。
私は全体の幅も変更したいので、CSSから全体の幅を変更していきます。
EX.全体の幅1400pxにします。
/* 記事、サイドバーなどページ内/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1090px;
margin-left: auto;
margin-right: auto;
/* 記事、サイドバーなどページ内のメインブロックの設定
------------------------------------------------------- */
#MainContainer {
width: 1400px;
margin-left: auto;
margin-right: auto;
}
ついでに、メインコンテンツの投稿欄の幅ももう少し大きくしました。
Ex.800px Marginも左右が0pxに設定されているので、全て20pxになるように0を削除しました。
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px 0;
width: 706px;
float: left;
}
/* メインコンテンツ部分の設定 */
#ArticleBlock {
margin: 20px;
width: 800px;
float: left;
}
カラム全体を1400pxにしたので、ヘッダー部も同じ幅の1400pxにします。
/* ヘッダー、メニュー部分の設定
------------------------------------------------------- */
/* ヘッダー全体の設定 */
.header {
margin-left: auto;
margin-right: auto;
width: 1090px;
min-height: 150px;
}
さて、ここからが3カラムの設定ですが、
<div id="MainContainer">
<div id="ArticleBlock"<!--if_edit--> class="commentEdit"<!--/if_edit-->>
<!--▽左プラグイン1・2▽-->
<!--if_not_static_page-->
<div class="aside pluginBlock">
<!--plugin1-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin1-->
</div>
<!--/if_not_static_page-->
<!--if_static_page-->
<div class="aside pluginBlock">
<!--plugin2-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin2-->
</div>
<!--/if_static_page-->
<!--▽左プラグイン1・2▽-->
既にある右のプラグインも少しいじります。
</div>
<!--/if_not_edit-->
<!--▽右プラグイン3・4▽-->
<!--if_not_static_page-->
<div class="aside pluginBlock">
<!--plugin3-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin3-->
</div>
<!--/if_not_static_page-->
<!--if_static_page-->
<div class="aside pluginBlock">
<!--plugin4-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin4-->
</div>
<!--/if_static_page-->
<!--/▽右プラグイン3・4▽/-->
/* サイドバーの設定 */
.pluginBlock {
margin-top: 20px;
margin-bottom: 20px;
width: 356px;
padding: 0;
float: right;
}
/* サイドバーの設定 */
.pluginBlock {
margin-top: 20px;
margin-bottom: 20px;
width: 260px;
padding: 0;
float: left;
}
<div id="ArticleBlock"<!--if_edit--> class="commentEdit"<!--/if_edit-->>
<!--▽左プラグイン1・2▽-->
<!--if_not_static_page-->
<div class="aside pluginBlock">
<!--plugin1-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin1-->
</div>
<!--/if_not_static_page-->
<!--if_static_page-->
<div class="aside pluginBlock">
<!--plugin2-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin2-->
</div>
<!--/if_static_page-->
<!--▽左プラグイン1・2▽-->
既にある右のプラグインも少しいじります。
</div>
<!--/if_not_edit-->
<!--▽右プラグイン3・4▽-->
<!--if_not_static_page-->
<div class="aside pluginBlock">
<!--plugin3-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin3-->
</div>
<!--/if_not_static_page-->
<!--if_static_page-->
<div class="aside pluginBlock">
<!--plugin4-->
<div class="section plugin">
<h3 class="pluginTitle" style="text-align:<!--$plugin_title_align-->"><!--$plugin_title--></h3>
<div class="pluginBody">
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_header_explanation--></p>
<div class="PluginContents" style="text-align:<!--$plugin_contents_align-->"><!--$plugin_data--></div>
<p class="PluginExplanation" style="text-align:<!--$plugin_explanation_align-->"><!--$plugin_footer_explanation--></p>
</div>
</div>
<!--/plugin4-->
</div>
<!--/if_static_page-->
<!--/▽右プラグイン3・4▽/-->
/* サイドバーの設定 */
.pluginBlock {
margin-top: 20px;
margin-bottom: 20px;
width: 356px;
padding: 0;
float: right;
}
/* サイドバーの設定 */
.pluginBlock {
margin-top: 20px;
margin-bottom: 20px;
width: 260px;
padding: 0;
float: left;
}
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
