ブログデザイン(3)色について
色には、色個々のイメージ・印象があります。ウェブ・ブログの背景の色を変えるだけで、印象が大分変わってきます。色に関して、ウェブ・ブログで重要なのは、特に配色です。
配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。

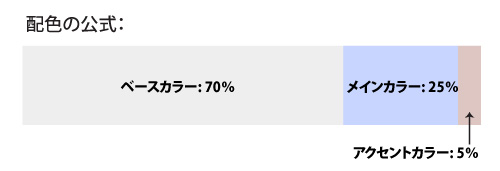
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。

配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
