ブログデザイン(4)フォントについて
フォントは、情報を与えるツールになります。1行ですむ文もあれば、複数行に渡ってたくさんの情報を伝える内容もありますから、読者にとって疲れさせない、読んだ後に目が痛くならない文字ならびにしてください。
小さい文字も時々見かけます。長い文章でないことを前提に作成していれば、私は構わないと思います。とてもキュートに感じます。
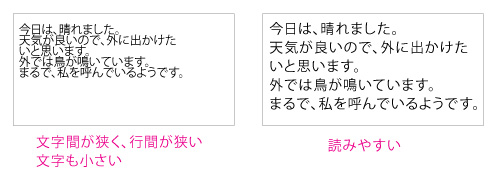
- 文字サイズ(9-12pxが基本)
- 文字スペース(くっつきすぎない)
- 行間スペース(狭すぎない)

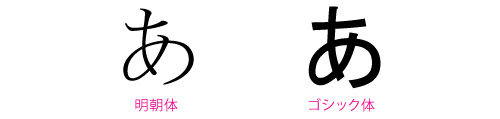
フォントのタイプは、大きく分けて明朝体とゴシック体の2つのタイプにわけられると思います。
明朝体は、教科書、新聞などに使われ、博学、清潔、清楚、繊細、伝統的、な感じを受けます。
ゴシック体は、広告、その他に使われ、合理的、現代的、機械的、無機的、な感じを受けます。ゴシック体は太字にすればするほど、重みがましてくるので、使うときに気をつけてください。
どちらも、ウェブ、ブログのテーマに沿って使い分けるといいと思います。ただ、両方を混ぜこぜにするのは、避けたいです。

また、見出しと本文の使い分けはとても重要です。見出しがあると、読者がその文について何を伝えたいのかがすぐにわかるので、内容について頭で整理がつきます。私がウェブをはじめた頃は、hタグの存在を気にせず、テキストの中に見出しをいれていましたが、今思うと、hタグはとても便利でコードを読むときも探しやすいです。
もちろんテキストの中に埋め込むことや、divタグで作成できます。見出しは、太文字にしたり、色を変えたり、少し大きくしたり、先頭にアイコンなどをもってきたり、囲みをつけたりすることで、本文と違ったアイキャッチをできることが重要です。
小さい文字も時々見かけます。長い文章でないことを前提に作成していれば、私は構わないと思います。とてもキュートに感じます。
- 文字サイズ(9-12pxが基本)
- 文字スペース(くっつきすぎない)
- 行間スペース(狭すぎない)
フォントのタイプは、大きく分けて明朝体とゴシック体の2つのタイプにわけられると思います。
明朝体は、教科書、新聞などに使われ、博学、清潔、清楚、繊細、伝統的、な感じを受けます。
ゴシック体は、広告、その他に使われ、合理的、現代的、機械的、無機的、な感じを受けます。ゴシック体は太字にすればするほど、重みがましてくるので、使うときに気をつけてください。
どちらも、ウェブ、ブログのテーマに沿って使い分けるといいと思います。ただ、両方を混ぜこぜにするのは、避けたいです。
また、見出しと本文の使い分けはとても重要です。見出しがあると、読者がその文について何を伝えたいのかがすぐにわかるので、内容について頭で整理がつきます。私がウェブをはじめた頃は、hタグの存在を気にせず、テキストの中に見出しをいれていましたが、今思うと、hタグはとても便利でコードを読むときも探しやすいです。
もちろんテキストの中に埋め込むことや、divタグで作成できます。見出しは、太文字にしたり、色を変えたり、少し大きくしたり、先頭にアイコンなどをもってきたり、囲みをつけたりすることで、本文と違ったアイキャッチをできることが重要です。
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
