ブログデザイン(3)色について
色には、色個々のイメージ・印象があります。ウェブ・ブログの背景の色を変えるだけで、印象が大分変わってきます。色に関して、ウェブ・ブログで重要なのは、特に配色です。
配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。

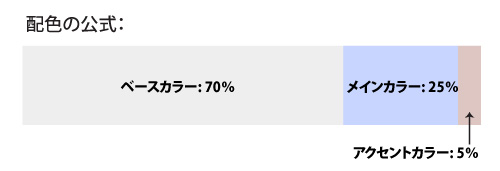
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。

配色を決めるには、カラーハーモニーが重要になってきます。たとえば、自分が好きな色だけを選択して、混ぜ合わせて上手くいく場合もありますが、上手くいかないこともあります。上手くいかない理由は、色の配色を考えていないからです。食事でも、好きなものだけを食べてしまったら健康によくありませんが、栄養のことを考えてバランスの良い食事をとることで、人間は健康でいられます。色を選んで構成していくのにも、何か背景に理由があります。色彩について述べると、ここでは書ききれないので、ウェブ・ブログを作成する際に特に重要なことを書きます。内容はシンプルですが、このことを踏まえることで、色に関して私は助けられていると思います。
配色の公式というものがあります。私はこれを基本に配色を組み合わせます。
ベースカラー:白、薄い色、メインの明度を上げた色(背景色に使用)
メインカラー:明度の低い色、少し強い色(これがメインです!)
アクセントカラー:メインから離れた色(わさびのようなものです)
まず、メインカラーから決めます。思い立った色、サイトにあった内容の色を選びます。これが基本の色になります。次にベースカラーを考えます。ベースカラーは、メインカラーを引き立ててあげる色。ですから、メインカラーより目立たないですが、さりげなくメインカラーを支えてあげる補助的な色で構成します。最後にアクセントカラーです。これは、お寿司にわさびがあるように、また料理にスパイスを加えるのと同じ役目をします。アクセントカラーは反対色、強めの色などを使います。アクセントカラーを付け加えることで、ウェブ・ブログサイトが引き締まります。
色を決める上で、他にも他人のサイトを参考にしたり、企業カラーの色をリサーチしたり、流行色を探したりするのもとても効果的です。配色の組み合わせができるサイトがネットでもたくさんあります。
また、最初にも書きましたが、色が持っている独特の印象、イメージを考えて構成すると理にかなったものになってきます。例えば、薄いピンクでしたら、春、女性的、柔らかい、桜、さくらんぼ ...など色固有の印象・イメージを使うことです。
PR
ブログデザイン(4)フォントについて
フォントは、情報を与えるツールになります。1行ですむ文もあれば、複数行に渡ってたくさんの情報を伝える内容もありますから、読者にとって疲れさせない、読んだ後に目が痛くならない文字ならびにしてください。
小さい文字も時々見かけます。長い文章でないことを前提に作成していれば、私は構わないと思います。とてもキュートに感じます。
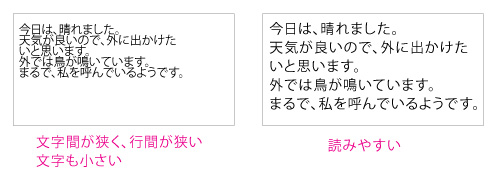
- 文字サイズ(9-12pxが基本)
- 文字スペース(くっつきすぎない)
- 行間スペース(狭すぎない)

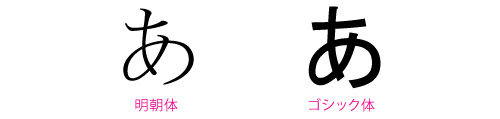
フォントのタイプは、大きく分けて明朝体とゴシック体の2つのタイプにわけられると思います。
明朝体は、教科書、新聞などに使われ、博学、清潔、清楚、繊細、伝統的、な感じを受けます。
ゴシック体は、広告、その他に使われ、合理的、現代的、機械的、無機的、な感じを受けます。ゴシック体は太字にすればするほど、重みがましてくるので、使うときに気をつけてください。
どちらも、ウェブ、ブログのテーマに沿って使い分けるといいと思います。ただ、両方を混ぜこぜにするのは、避けたいです。

また、見出しと本文の使い分けはとても重要です。見出しがあると、読者がその文について何を伝えたいのかがすぐにわかるので、内容について頭で整理がつきます。私がウェブをはじめた頃は、hタグの存在を気にせず、テキストの中に見出しをいれていましたが、今思うと、hタグはとても便利でコードを読むときも探しやすいです。
もちろんテキストの中に埋め込むことや、divタグで作成できます。見出しは、太文字にしたり、色を変えたり、少し大きくしたり、先頭にアイコンなどをもってきたり、囲みをつけたりすることで、本文と違ったアイキャッチをできることが重要です。
小さい文字も時々見かけます。長い文章でないことを前提に作成していれば、私は構わないと思います。とてもキュートに感じます。
- 文字サイズ(9-12pxが基本)
- 文字スペース(くっつきすぎない)
- 行間スペース(狭すぎない)
フォントのタイプは、大きく分けて明朝体とゴシック体の2つのタイプにわけられると思います。
明朝体は、教科書、新聞などに使われ、博学、清潔、清楚、繊細、伝統的、な感じを受けます。
ゴシック体は、広告、その他に使われ、合理的、現代的、機械的、無機的、な感じを受けます。ゴシック体は太字にすればするほど、重みがましてくるので、使うときに気をつけてください。
どちらも、ウェブ、ブログのテーマに沿って使い分けるといいと思います。ただ、両方を混ぜこぜにするのは、避けたいです。
また、見出しと本文の使い分けはとても重要です。見出しがあると、読者がその文について何を伝えたいのかがすぐにわかるので、内容について頭で整理がつきます。私がウェブをはじめた頃は、hタグの存在を気にせず、テキストの中に見出しをいれていましたが、今思うと、hタグはとても便利でコードを読むときも探しやすいです。
もちろんテキストの中に埋め込むことや、divタグで作成できます。見出しは、太文字にしたり、色を変えたり、少し大きくしたり、先頭にアイコンなどをもってきたり、囲みをつけたりすることで、本文と違ったアイキャッチをできることが重要です。
ブログデザイン(5)その他できること
[ 写真 ]
写真は、魅力的な写真を撮ってください。ウェブ・ブログのクオリティはぐんと上がります。
また、写真を撮るのも楽しくなってくるでしょう。
- 明るさ(自然の光を取り入れる。レフ版を使う。ライトは影がシャープになります。)
- 被写界深度(フォーカス・クローズモードの設定)
- ノイズ(ISO感度・シャッタースピードの設定)
に注意するとよいでしょう。後からパソコンで編集することも可能です。
写真は、魅力的な写真を撮ってください。ウェブ・ブログのクオリティはぐんと上がります。
また、写真を撮るのも楽しくなってくるでしょう。
- 明るさ(自然の光を取り入れる。レフ版を使う。ライトは影がシャープになります。)
- 被写界深度(フォーカス・クローズモードの設定)
- ノイズ(ISO感度・シャッタースピードの設定)
に注意するとよいでしょう。後からパソコンで編集することも可能です。
カテゴリー
最新記事
メモ書き
一般投稿画像:1000px 100KB
Tumblr:540x810 GIF:>540px 3MB
<hr class="hr01" />
